1.素材:https://wwa.lanzous.com/imhbve65oba
2.找到极致cms:下载:https://pan.baidu.com/s/1Aq9TSubsOxeJakxP107pvQ
提取码:fizl
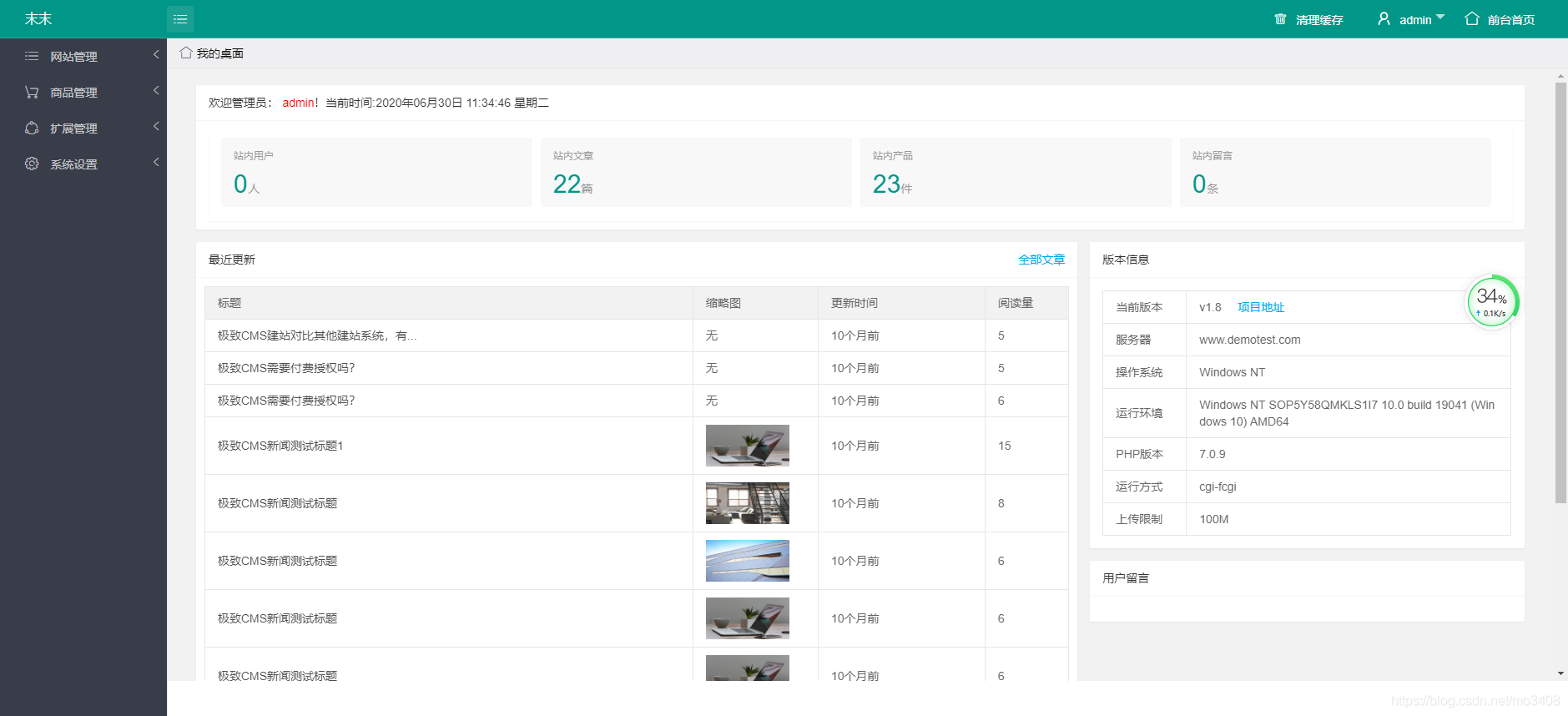
3.安装登录后台(修改好之后的):

4.创建模板index.html:

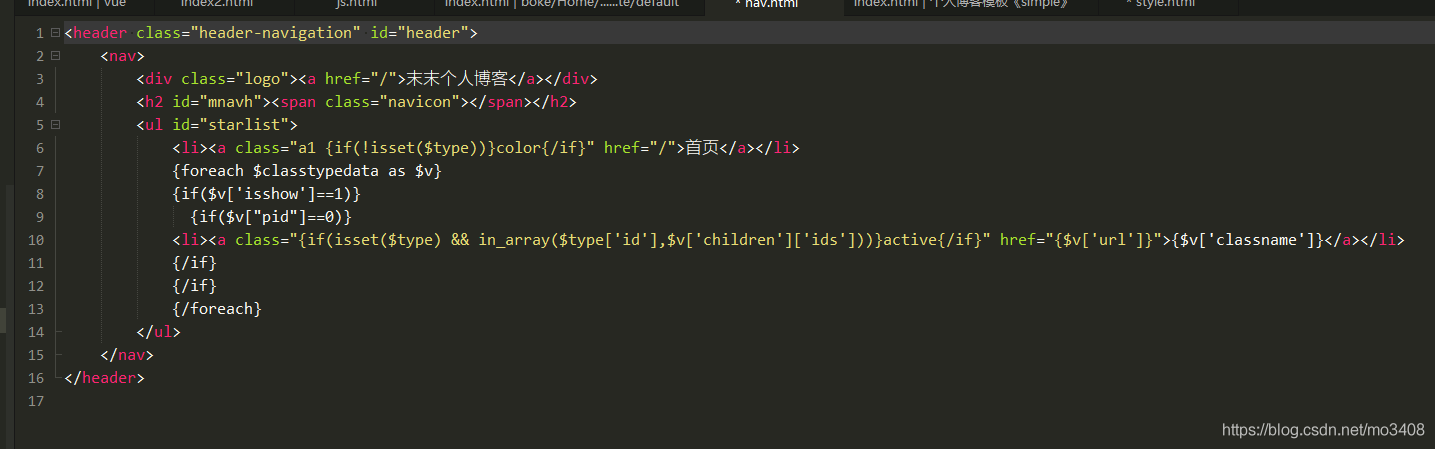
导航调用:

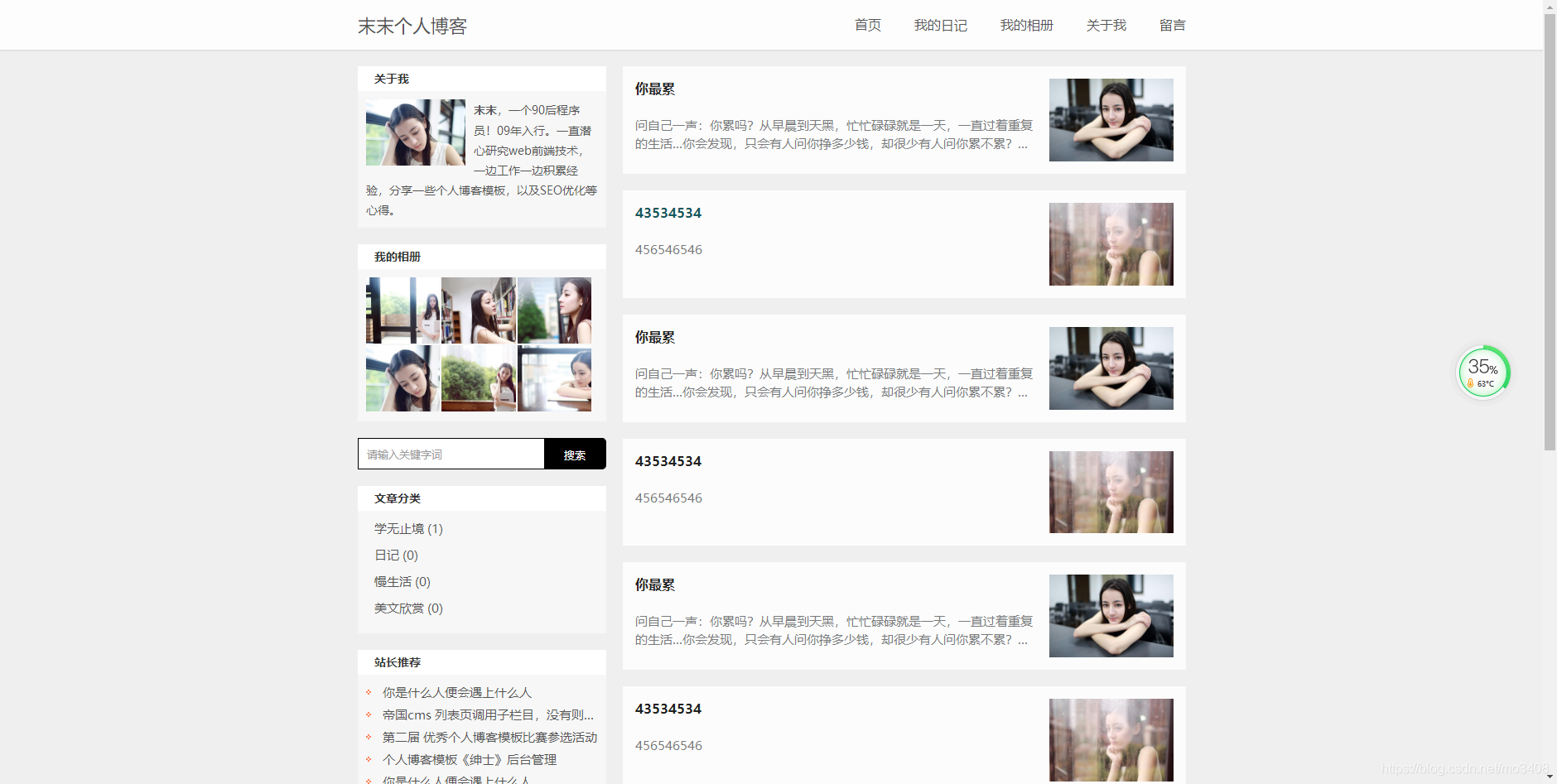
下面是我改好的首页模板,有些是用的重复的,自己可以看的懂哈:
<!doctype html>
<html>
<head>
<meta charset="gbk">
<title>{$webconf['web_name']}</title>
<meta name="keywords" content="{$webconf['web_keyword']}" />
<meta name="description" content="{$webconf['web_desc']}" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{include="style"}
</head>
<body>
{include="nav"}
<article>
<aside class="l_box">
<div class="about_me">
<h2>关于我</h2>
<ul>
<i><img src="{$tpl}assets/home/images/4.jpg"></i>
<p><b>末末</b>,一个90后程序员!09年入行。一直潜心研究web前端技术,一边工作一边积累经验,分享一些个人博客模板,以及SEO优化等心得。</p>
</ul>
</div>
<div class="wdxc">
<h2>我的相册</h2>
<ul>
{loop table="collect" orderby="orders desc" tid="2" isshow="1" as="v"}
<li><a href="#"><img src='{$v["litpic"]}'></a></li>
{/loop}
</ul>
</div>
<div class="search">
<form action="{fun get_domain()}/searchAll" method="GET" name="searchform" id="searchform">
<input name="keyboard" id="keyboard" class="input_text" value="请输入关键字词" style="color: rgb(153, 153, 153);"
onfocus="if(value=='请输入关键字词'){this.style.color='#000';value=''}" onblur="if(value==''){this.style.color='#999';value='请输入关键字词'}"
type="text">
<input name="show" value="title" type="hidden">
<input name="tempid" value="1" type="hidden">
<input name="tbname" value="news" type="hidden">
<input name="Submit" class="input_submit" value="搜索" type="submit">
</form>
</div>
<div class="fenlei">
<h2>文章分类</h2>
<ul>
{foreach $classtypedata[15]["children"]["list"] as $v}
<li><a href="{$v['url']}">{$v["classname"]} ({fun M($v["molds"])->getCount(["isshow"=>1,"tid"=>$v['id']]); })</a></li>
{/foreach}
</ul>
</div>
<div class="tuijian">
<h2>站长推荐</h2>
<ul>
<li><a href="/">你是什么人便会遇上什么人</a></li>
<li><a href="/">帝国cms 列表页调用子栏目,没有则不显示栏目名称</a></li>
<li><a href="/">第二届 优秀个人博客模板比赛参选活动</a></li>
<li><a href="/">个人博客模板《绅士》后台管理</a></li>
<li><a href="/">你是什么人便会遇上什么人</a></li>
<li><a href="/">帝国cms 列表页调用子栏目,没有则不显示栏目名称</a></li>
<li><a href="/">第二届 优秀个人博客模板比赛参选活动</a></li>
<li><a href="/">个人博客模板《绅士》后台管理</a></li>
</ul>
</div>
<div class="links">
<h2>友情链接</h2>
<ul>
{loop table="links" isshow="1" orderby="orders desc" as="v"}
<a href="{$v['url']}">{$v["title"]}</a>
{/loop}
</ul>
</div>
<div class="guanzhu">
<h2>关注我 么么哒</h2>
<ul>
{loop table="collect" orderby="orders desc" tid="3" isshow="1" as="v"}
<img src='{$v["litpic"]}'>
{/loop}
</ul>
</div>
</aside>
<main class="r_box">
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
{loop table="article" orderby="orders desc" limit="10" as="v"}
<li><i><a href="{$v['url']}"><img src='{$v["litpic"]}'></a></i>
<h3><a href="{$v['url']}">{$v["title"]}</a></h3>
<p>{$v["description"]}</p>
</li>
{/loop}
</main>
</article>
<footer>
<p>Design by <a href="http://www.wyzdjg.top" target="_blank">末末</a> <a href="/">冀ICP备17034384号-1</a></p>
</footer>
<a href="#" class="cd-top">Top</a>
</body>
</html>
调用出来是下面的:

其他页面还没写,基本上使用标签调用。

 哔哩哔叽
哔哩哔叽