很多大佬都分享了此方法,但是还有很多同学很迷茫.
废话不说,下面以本站为例,开整:
第一步:打开 www.iconfont.cn 并 注册/登录 !
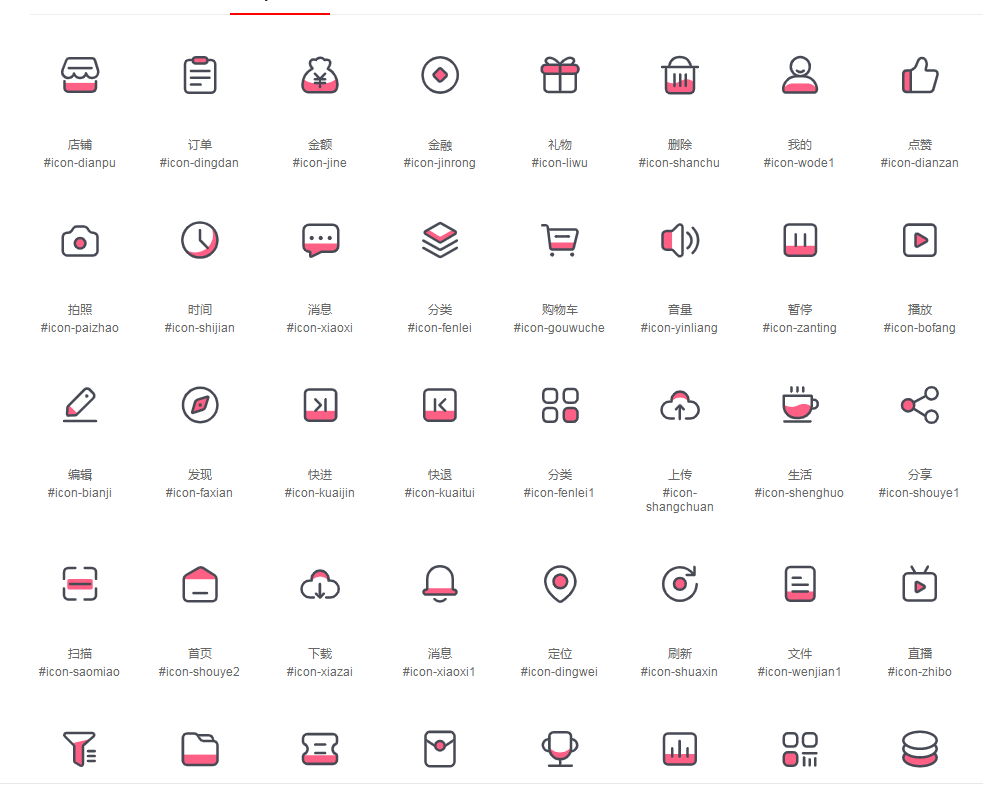
第二步:找到合适的icon,(建议用多色,)鼠标放到icon上会出现几个选项,点击购物车图标.把icon添加入库.(可以添加多个,但是需要一个一个添加)
第三步:图标选择完成后,在右上角找到购物车图标,(会有红色角标,就是添加icon的数量.)点击进入会在右侧弹出窗口.
第四步:点击弹出窗口中,添加至项目,再点击右侧+号新建项目.输入项目名称.(可中文).点击确定!
第五步: 此时已进入项目,找到 Symbol 点击进入, 会出现 红色字体 ”暂无代码,点此生成” ,点击即可生成连接.
第六步:想生成的连接放入头文件中.(主题根目录 header.php 中 ) 以B2为例,可放入第13行.
格式为
<script src="刚刚生成的连接"></script>
已本站为例
<script src="//at.alicdn.com/t/font_2696731_fbdj49dums.js"></script>
第七步: 将下列css样式放入 style.css文件中
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
第八步:使用时格式为
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use></svg>
XXX为图标下方名称.
已本站为例(第一个图标店铺)格式为:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianpu"></use></svg>
找到相应位置.直接替换主题之前图标即可.


 哔哩哔叽
哔哩哔叽